An example showing how to set up an AB test on WordPress
What is A/B testing?
You'll probably be aware of the approach, I'm sure. A/B testing, also called split testing, involves your site serving one of several versions of a page to show to a site visitor. The aim is to usually find a better approach to converting your visitors.

What is A/B Testing?
Why do you need it?
Put simply, how do you know if the changes you made to a page are working better than the earlier version unless you can compare them side by side?
A/B testing allows you to make changes from a position of intelligence - knowing the impact of the changes you make allows you to learn what works and what doesn't, and make sure that you repeat the successes and not the failures.
A/B testing in WordPress
My first thought as often the case in WordPress, was is there an AB testing plugin to help? After doing the usual Google searches, I discovered several A/B testing WordPress plugins, the best of which seemed to be Max A/B. It's a comprehensive plugin, and as a result pretty complicated.
The problem - Max A/B seemed to me to duplicate a lot of the metrics and data capture that is really the job of an analytics tool and the fact is, mostly all of us already have a system installed on our sites that is specifically geared around telling us how our site performs - Google Analytics.
It just didn't seem to make much sense to install something else that duplicates something I already have - so I wanted to see if there was a simpler method to allow us to use Google Analytics and without installing a plugin. I discovered that there is - and it's provided directly within Google Analytics.
Introducing Google Content Experiments
I use Google Analytics a lot, but this particular feature has passed me by. Apparently it used to be a separate system called Google Website Optimizer, but has been merged into Google Analytics back in August 2012.
Content Experiments is a somewhat different approach from either standard A/B or multivariate testing. Content Experiments is more A/B/N. You're not testing just two versions of a page as in A/B testing, and you're not testing various combinations of components on a single page as in multivariate testing. Instead, you are testing up to five full versions of a single page, each delivered to visitors from a separate URL.
More at the Google Analytics support site
Great - perfect for what we wanted to do, which was to test one of the membership benefits pages on Smart Insights and easy enough to make it work with WordPress on the surface. It recognises that a user is on the page that you're wanted to experiment with, and then randomly sends them off to one of the other pages you've got in the experiment. As a result we can set each version of the page up as a separate page within WordPress, and add each URL to the experiment within Google Analytics.
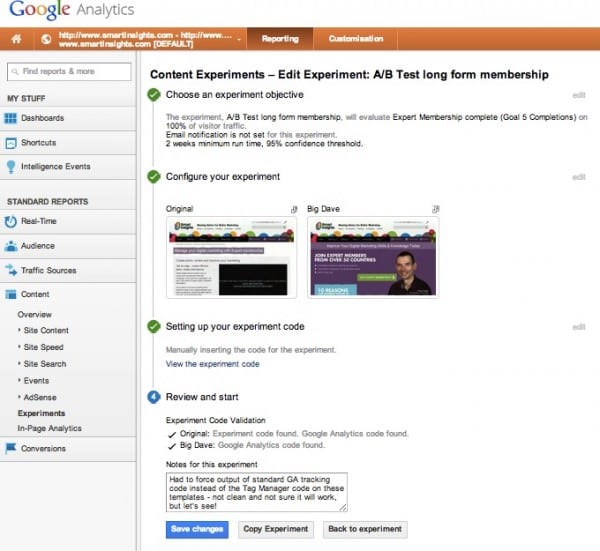
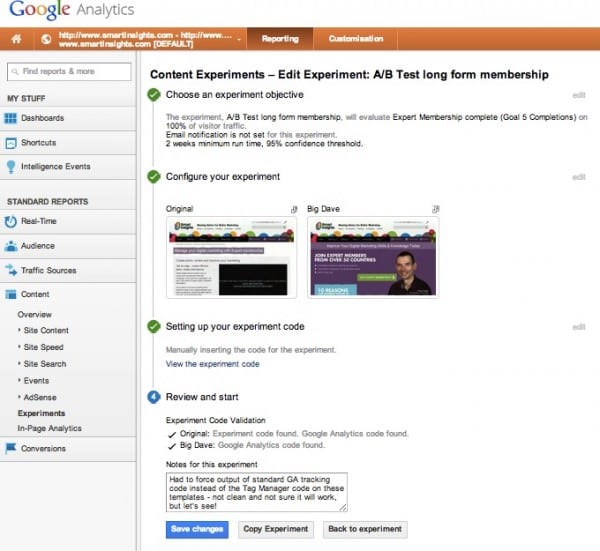
This is how you setup the Experiment in Google Analytics - you can see it's accessed via the Content menu, hence Content Experiments. It's deceptively easy at this level...

When you set up your experiment (full instructions here) you get some javascript code that you have to add to the <head> tag of the original page of your experiment;

Creating a new experiment in Google Analytics
Here are some technical challenges you may have in WordPress and how to solve them. The problem is that the <head> section of every page in WordPress is served from a single PHP file - header.php. Adding the Google experiments javascript code to this means it will fire on every page, and break your site as a result. So how do we use experiments with WordPress pages? There's an easy solution.
Outputting the experiments code on your original page only
Firstly, log in to your WordPress site as an administrator and browse to the edit screen for the original page. Once there, look in your browser's URL bar to get the page ID from the URL.

Getting the WordPress page ID
Now fire up your favourite code editor and open the header.php file in your active theme directory. Below the first <head> line add the following code, substituting your page ID instead of ***PAGEID***, and the experiment javascript code provided by Google Analytics in place of ***GOOGLECODE***;
[code]
<?php if (is_page(***PAGE ID***) ):?>
***GOOGLECODE***
<?php endif; ?>
[/code]
Simple as that! Using the is_page function allows us to surround the output of our experiment code in a conditional statement - if the current page ID matches the ID of your original experiment page, the javascript will fire and the Google experiment will work.
Once installed on your site, Google will automatically randomise which of your test pages your users see and start to measure the success of each, and depending on the length and configuration of the experiment will eventually declare a 'winner'.
I'm keen to hear what other WordPress users are using for doing simple A/B testing in WordPress - are you using a plugin such as Max A/B or have you had any experience of Google content experiments?